යාළුවනේ
ඔන්න අද කාලෙකට පස්සේ ආවා ඔයාලා වෙනුවෙන් බ්ලොග් පෝස්ට් එකක් දාන්න හිතාගෙන. අද
නෙට්වර්ක් නෙමේ HTML ටිකක් කියලා දෙන්න තමයි හිතාගෙන ඉන්නේ. හරි
එහෙනම් සරලව වැඩේ පටන් ගම්මු. ගියපාර මම ඔයලට HTML file එකක්
save කරන විදිය ගැන කියලා දුන්නා මතක ඇති නේද. එතැන
ඉදන් පිලිවෙලට යමු.
අහ්..!
තව දෙයක් කියන්න තියෙනවා. මම ගියපාර කිව්වා html ලියන්න
මහලොකු ඇප් අනන්මනන් ඕනේ නෑ කියලා.ඇත්ත තමයි. නෝට්පෑඩ් එකක් තිබ්බම මූලික අවශ්යතාවය
සම්පුර්ණයි. හැබයි යාළුවන් අද වනකොට ඒ වෙනුවට ගොඩාක් ආදේශක ඇවිත් අපේ කේ කෝඩ්
ලිවීමේ අවශ්යතාවය සම්පුර්ණ කරන්න සහ ලේසි කරන්න. මම පාවිච්චි කරන ඇප් එකක් තමයි java
script/ css/html වගේ කෝඩ් ලියන්න notepad ++ කියන පුංචි ඇප් එක.මේ තියෙන්නේ එක. තව මීටත් වඩා
හූගාක්ම පහසු එකක් තමයි ඇඩෝබී පවුල හඳුන්වලා දුන්න Adobe Dreamweaver කියන පට්ට ඇප් එක. හරියටම කියනවා නම් පයින් නැග්ග
පිදුරුතලාගල කන්දට ලිෆ්ට් එකක් හයි කලාම කොයි වගේද දැනෙන්නේ. අන්න ඒ වගේ හැඟිමක්
තමයි Dreamweaver එක්ක වැඩ කරද්දී දැනෙන්නේ. හැබැයි ඒ ඊට කලින්
ඔයා html මූලිකව ඉගෙන ගෙන තියෙනවා නම් විතරයි. නැත්නම් ඔයා
නිකම්ම නිකන් ඇප් එකේ වහලෙක් වෙනවා දැනුමක් නැතිව.
හරි
එහෙනම් මූලික කරුණු ඉගෙන ගන්න notepad++ ඇප්
එක download කරගන්න. මෙන්න ස්ක්රීන්ස්
හරි එහෙනම් පාඩමට යමු. ඔන්න මම කලින් පාර වගේම
පුංචිම පුංචි පේජ් එකක් හදලා සේව් කලා. මේ තියෙන්නේ.
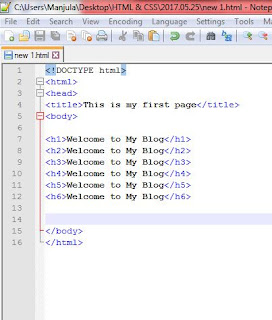
මෙන්න ඒකේ code
ටික.
මතක් කර ගන්න
මෙතැන
අංක 01 කියලා දාලා තියෙන්නේ අපේ page එකේ මාතෘකාව. එහෙමත් නැත්නම් ටැබ්
හෙඩ් එකේ එන්න ඔනේ කරන වාක්යය හෝ නම. මේක fixed command එකක්.
ඔයා title කියලා ගත්තොත් අනිවා එයා හිතන්නේ මේක තමයි පේජ්
එකේ ඩිස්ප්ලේ වෙන්න ඔනේ tab heading එක කියලා. අනිවා මේකත් මතක තියා
ගන්න code එකක් පටන් ගත්තෝත් අනිවා ඒක close කරන්න. හරියටම කියනවා නම් <title>ශිර්ෂය</title>.
දැක්කා නේද. නැත්නම් ඊට පස්සේ ගහන code ටිකත් ඇතුලත් වන්නේ අපි මේ open
කරපු <title>
කියන command එකටමයි.
ඊට
පස්සේ අංක 02න් පෙන්නුවේ body එක ගැන. ඒ කියන්නේ web page එකේ අන්තර්ගත විය යුතු සියල්ල මෙතැන තමයි ලියන්න
ඕනේ.හැබැයි අපි ලියන එව්වයි styles එහෙමනම් අපි දාන්නේ head එක ඇතුලේ. පස්සේ ඒ ගැන කතා කරමු.body එකත් පටන් ගත්තා වගේම close කරන්න ඔළුවේ තියා ගන්න. ඔයා දැනට ඔයා කැමති දෙයක්
body එකේ ටයිප් කරලා .html වලින්
save කරලා බලන්න..... පට්ට නේද.
එහෙනම් අද දවස ඇතුළතම
මම කියන්න පටන් ගන්නම් කොහොමද ඔයා ටයිප් කරන අකුරු වල font size එක වෙනස් කරගන්නේ
කියලා. ඒක අනිවා අවශ්ය දෙයක්නේ. ඒ කියන්නේ මාතෘකා / වැදගත් දේවල් විශාල font size එකකිනුත් සාමාන්ය
කරුණු normal size එකකිනුත් නේද අපි word වල උනත් ටයිප් කරන්නේ. එහෙනම් බලන්න මේ page එක.
මම
දැන් කියලා දෙන්නම් කෙහොමද මේ විදියට ඔයාගේ පේජ් එක හදාගන්නේ කියලා. ඔයාලට වෙන
හොඳට පේන්නත් එක්ක මම ගන්නනම් “welcome to my blog “ කියන
වචනේ.අපි ඇත්තටම font size එක වෙනස් කරන්න භාවිතා කරන්නේ <h> කියන command එක
ඇතුලේ තියෙන පරාස කිහිපයක්. මේ වගේ
<h1>අවශ්ය
කරුණ</h1>
ඔන්න
මම code file එක දැම්මා. දැක්කා නේද අකුරු ටික විශාල සහ කුඩා
වන විදිය. ඔයාලත් කරලා බලන්න. ගුණදොස් කියන්න
ඔන්න ඔයාලට මේ පාඩම් මාලාවේ මුල්ම පාඩම ඉවර කලා. මේ දේවල් ආයේ ආයේ ප්රැක්ටිස් කරන්න 2වැනි පාඩමින් හමු වෙනකන්. අදට ගිහින් එන්නම්














Thank you so much for sharing your knowledge
ReplyDelete